Fluid UI- Click To Call - Making Phone Numbers Clickable
-
Posted by Quest Customer Learning Team
- Last updated 9/06/18
- Share
Sasank Vemana, Quest Guest Blogger | Blog content sourced from Sasank’s PeopleSoft Log
A community member asked the following question on one of my previous blog posts.
Is there a way to dial a phone number and call the employee (someone) from a PeopleSoft page?
This is a great question! It is very simple to enable phone numbers as clickable elements – click to call/dial from a webpage to the dial screen on a mobile device. This is similar to how we enable email addresses as clickable elements using the mailto: URI scheme. Basically, replacing the href “mailto:” URI portion with “tel:”.
References
Google Developers – Click to Call
IANA – Uniform Resource Identifier (URI) Schemes
Implementing this in Classic is probably not a relevant use case, but the question led me to investigate how we can achieve this in Fluid which is the responsive UI for mobile devices! For something which seems as simple as described above, I had to jump through a lot of hoops (trial and error) to make this functionality work in Fluid.
Use Case
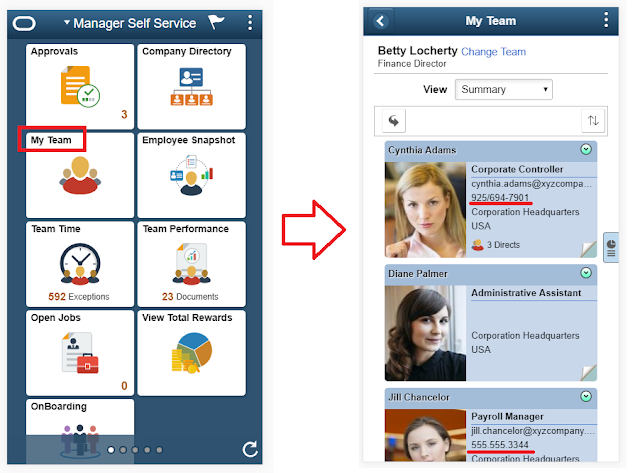
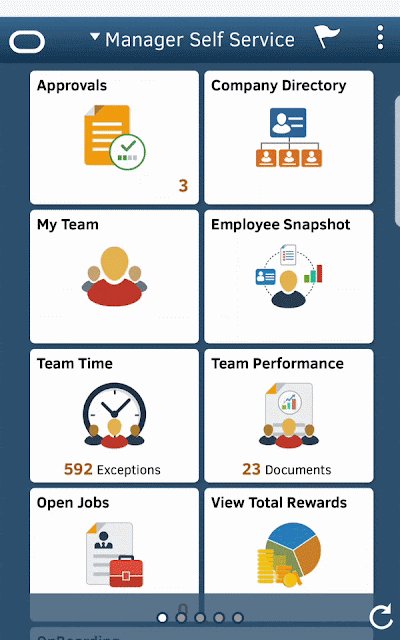
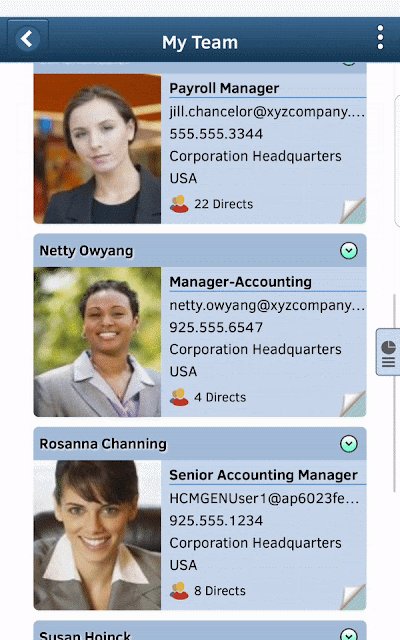
For example, wouldn’t it be great if we can simply click on any phone number on the ‘My Team’ page under Manager Self Service (HCM) to directly launch the dial screen (with the number) on a mobile device?

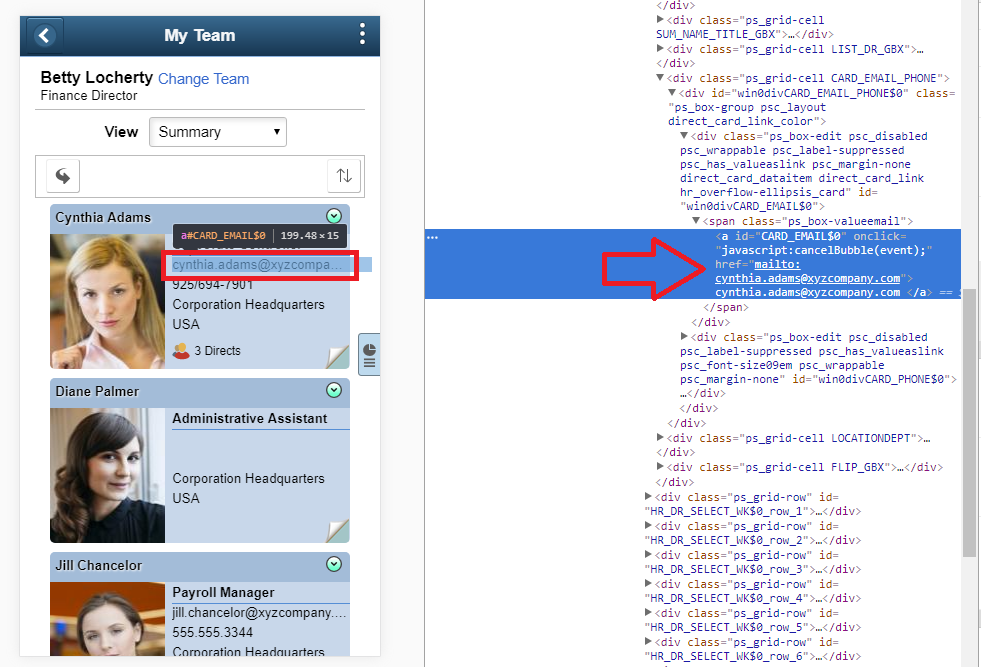
If we look at the Employee email addresses on the ‘My Team’ Tile (HR_DIRTEAM_FLU Page), we can see that they are configured to reference the “mailto:” URI scheme.

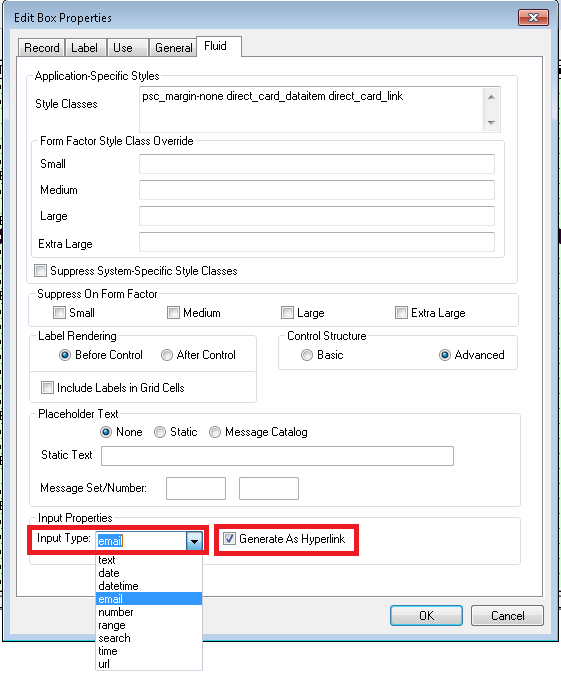
The Fluid Attributes of the page field (Email Address):

Next, I wanted to explore if we can configure this programmatically (PeopleCode) by taking advantage of these really useful Field Class ‘Fluid Only’ properties:
HtmlInputType
IsHyperlink
The expectation based on the Field Class API is that we could simply add the following code on the Page Activate PeopleCode or another appropriate event to make this work.
Expected PeopleCode Snippet,
/* Custom Code Start */
ocal Rowset &svRS = GetLevel0()(1).GetRowset(Scroll.HR_DR_SELECT_WK);
For &i = 1 To &svRS.ActiveRowCount
&svRS.GetRow(&i).GetRecord(Record.DERIVED_HR_TEAM).GetField(Field.PHONE_DISPLAY).HtmlInputType = %tel;
&svRS.GetRow(&i).GetRecord(Record.DERIVED_HR_TEAM).GetField(Field.PHONE_DISPLAY).IsHyperlink = True;
End-For;
/* Custom Code End */
Unfortunately, using the %tel option (which would have been ideal) did not work. It appears that this PeopleCode Field Class Property value does not work as expected. It has no effect on the HTML generated to represent the page field element (bug?).
To work around this issue, I set the HtmlInputType to %email instead. This is a hack to ensure the anchor tag with the href attribute and the “mailto:” URI scheme is generated in the HTML. Then, as a cleanup, I wrote a small piece of javascript to find and replace “mailto:” with “tel:”. This worked!
Workaround PeopleCode Snippet
/* Custom Code Start */
Local Rowset &svRS = GetLevel0()(1).GetRowset(Scroll.HR_DR_SELECT_WK);
For &i = 1 To &svRS.ActiveRowCount
&svRS.GetRow(&i).GetRecord(Record.DERIVED_HR_TEAM).GetField(Field.PHONE_DISPLAY).HtmlInputType = %email;
&svRS.GetRow(&i).GetRecord(Record.DERIVED_HR_TEAM).GetField(Field.PHONE_DISPLAY).IsHyperlink = True;
End-For;
AddJavaScript(HTML.SV_CLICK_TO_CALL_JS);
/* Custom Code End */.
For the purpose of this demo, the above PeopleCode snippet was added to the end of delivered HR_DIRTEAM_FLU.Activate (Page Activate PeopleCode). For a production use case, we may want to consider adding this code in an app class and then invoking the custom PeopleCode using Event Mapping Framework in an effort to avoid customization.
Results of Workaround PeopleCode

As we can see, the phone number is wrapped in an anchor tag with the href attribute using the “mailto:” URI scheme.
Workaround JavaScript
window.onload = function () {
Hvar svAnchors = document.querySelectorAll(“a[id^=’CARD_PHONE’]”);
Array.prototype.forEach.call(svAnchors, function (element, index) {
element.href = element.href.replace(“mailto”,”tel”);
});
};
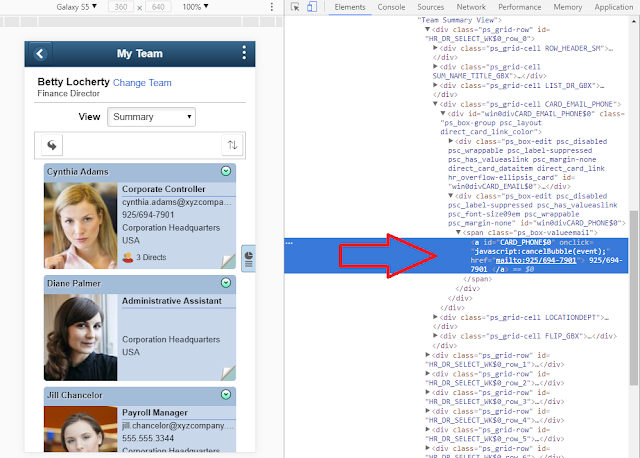
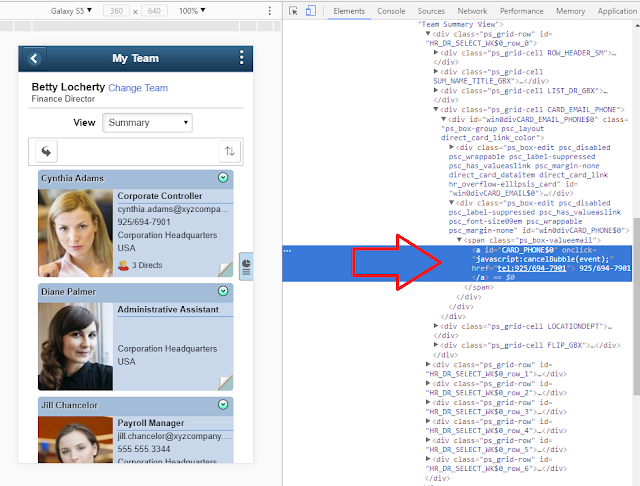
Result of Workaround JavaScript

As we can see, the “mailto:” URI scheme has changed to “tel:” which is what we need to enable phone numbers as a clickable element on the webpage.
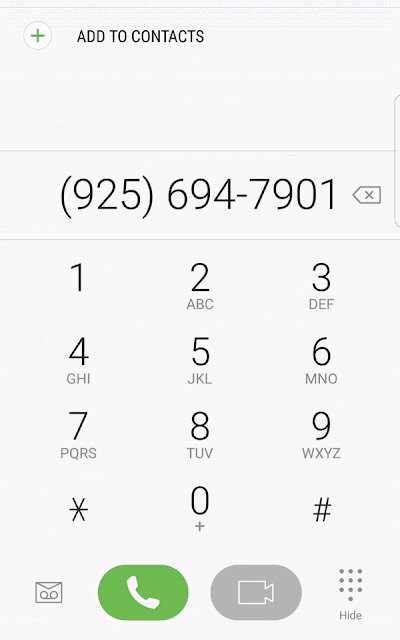
Demo on a Mobile Device

I have created an idea in the MOSC Idea space called Improve Field Class Fluid Properties and Page Field Fluid Input Properties. Please review and vote on it if you are convinced it is a welcome enhancement.
Demo Environment Details
This demo was conducted on a HCM PUM Image 23 – PeopleTools 8.56.01.
