PeopleTools - Using Google Analytics (gtag.js)
-
Posted by Quest Customer Learning Team
- Last updated 9/18/24
- Share
Sasank Vemana, Quest Guest Blogger | Blog content sourced from Sasank’s PeopleSoft Log
As part of our initiative to provide quality content to our community, Quest has teamed up with several PeopleSoft thought leaders who will be sharing their knowledge across our blogs. This week, Sasank Vemana, ERP Analyst shares some tips and tricks about Google Analytics in PeopleTools.
In the past I have written about implementing Google Analytics in PeopleSoft in a couple of posts. Here are some quick links to get you familiar with the subject:
Using analytics.js
Using ga.js
If we look at the latest script provided by Google Analytics, it uses the new JavaScript tagging framework gtag.js. This framework allows us to send event data to different products (Analytics, AdWords, DoubleClick, etc.) without managing them separately.
More on gtag.js
Global Tracking Code Snippet
If we want to implement Google Analytics in PeopleTools using this latest framework, we cannot simply take the sample code provided by Google and include it in a HTML object in PeopleTools. If you notice, even in my previous Google Analytics posts, I modified the sample code to make it PeopleTools friendly. This is because the script tags within the sample code (which involves loading an external script) will cause issues with PeopleTools when created as a JavaScript (HTML) object.
So, we need a way to first load the gtag.js (external) script and then execute the subsequent code provided in the sample. Here is a good example of how we can load an external script using javascript.
Using this approach, I re-wrote the Google Analytics javascript sample as follows. The loadScript function is very similar to the cskLoadJS function in my JavaScript Injection Framework – CSK_FL_BOOTSTRAP_JS.
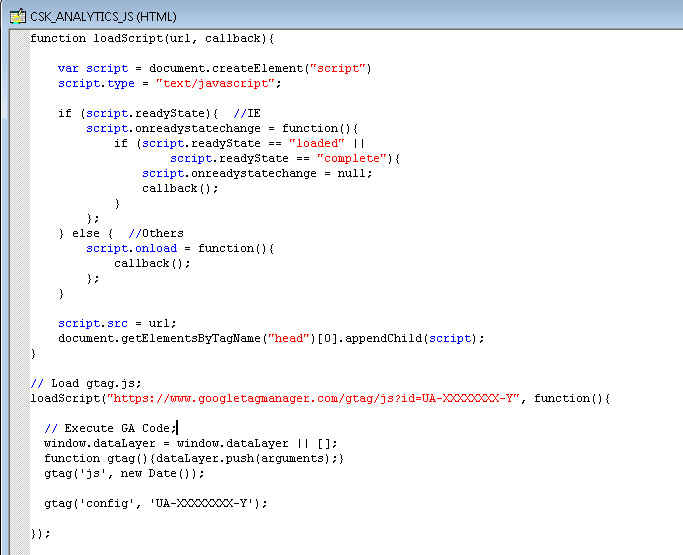
Script for reference
function loadScript(url, callback){
var script = document.createElement(“script”)
script.type = “text/javascript”;if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == “loaded” ||
script.readyState == “complete”){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
};
}script.src = url;
document.getElementsByTagName(“head”)[0].appendChild(script);
}loadScript(“https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y”, function(){
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘UA-XXXXXXXX-Y’);
});
Note: You will need to find and replace UA-XXXXXXXX-Y with your GA_TRACKING_ID.

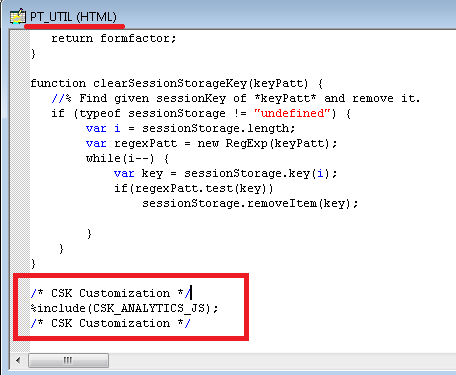
Next we need to find a way to inject this javascript within all PeopleSoft pages. A simple approach would be to add a line of code at the end of a global delivered javascript such as PT_COMMON or PT_UTIL. For example:

Alternatively, we could use a JavaScript Injection Framework as described here.
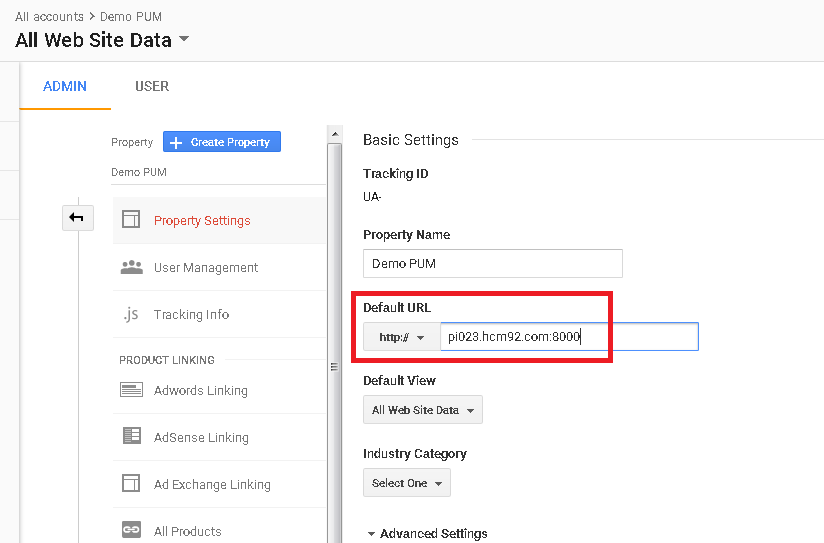
Regardless of whether we use analytics.js or gtag.js, when we setup the Google site configuration, we should only include the hostname in the default URL.
E.g.: If this is our login URL
http://pi023.hcm92.com:8000/psp/ps/EMPLOYEE/HRMS/?cmd=login
The Default URL should be configured as follows: